1. CDN추가( vue와 axios CDN추가)
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
2. body에 vue객체 생성
<script>
new Vue({
el: "#app",
})
</script>
3. body에 테이블 생성( divid#app / table>tr>th*5하면 빠르게 테이블 완성)
<div id="app">
<div id="result">
<table>
<tr>
<th>번호</th>
<th>아파트이름</th>
<th>층수</th>
<th>법정동</th>
<th>매매가격</th>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</div>
</div>
4. 공공데이터 포털에 들어가서 인증키 받기
✔️ 검색에서 '아파트 매매 실거래 상세조회' 검색

✔️ 오픈 API탭에서 활용신청 클릭

✔️ 마이페이지에서 활용건에 들어가기

✔️ 활용 신청한 건이 나온다.

✔️ 기술문서 열어보기

✔️ 서비스 URL복사

.✔️ body-script부분에 address 변수 생성하고 서비스 URL 복붙

✔️ 기술 문서에 보면 지정 컬럼들이 있음. API에서 전체를 가져오는 게 아니라 지정 컬럼을 갖고 오고 싶다면?
요청변수에 '항목구분'에 '필수(1)/옵션(0)'이 있다. 필수(1)는 무조건 적어줘야 함

서비스 URL에 물음표(?) 붙이고 컬럼명=값&컬럼명=값 ... 이런 식으로 이어줌
Ex) 종로 2022년 7월 아파트 실거래가만 보고 싶다면
?LAWD_CD=11110&DEAL_YMD=202207&...

✔️ API_KEY 가져오기 - Encoding 가져오기

✔️ body-script부분에 API_KEY 변수 생성하고 Encoding 복붙
✔️address 맨 뒷부분에 '+ API_KEY' 추가
<script>
const API_KEY = "본인의 API키";
const address = "본인의 서비스키?LAWD_CD=11110&DEAL_YMD=202207&serviceKey=" + API_KEY;
new Vue({
el: "#app",
})
</script>
5. 데이터를 뿌리기 위해 vue안에 data함수 생성, created함수 생성
💡공공데이터는 언제 뿌려야 할까? 페이지 열자마자 바로 : created함수 생성
모르면 참고: https://feastforall.tistory.com/241
Vue.js개요, 인스턴스, 디렉티브
1) Vue2와 Vue3..? https://vuejs.org/ Vue.js - The Progressive JavaScript Framework | Vue.js Versatile A rich, incrementally adoptable ecosystem that scales between a library and a full-featured fram..
feastforall.tistory.com
new Vue({
el: "#app",
data() {
return {
apts: [], //배열로 뿌림
}
},
created() { //페이지 열자마자 바로 뿌리기 위해
axios.get(address) //axios로 주소 가져오고
.then((response) => {
console.log(response);
});
},
})
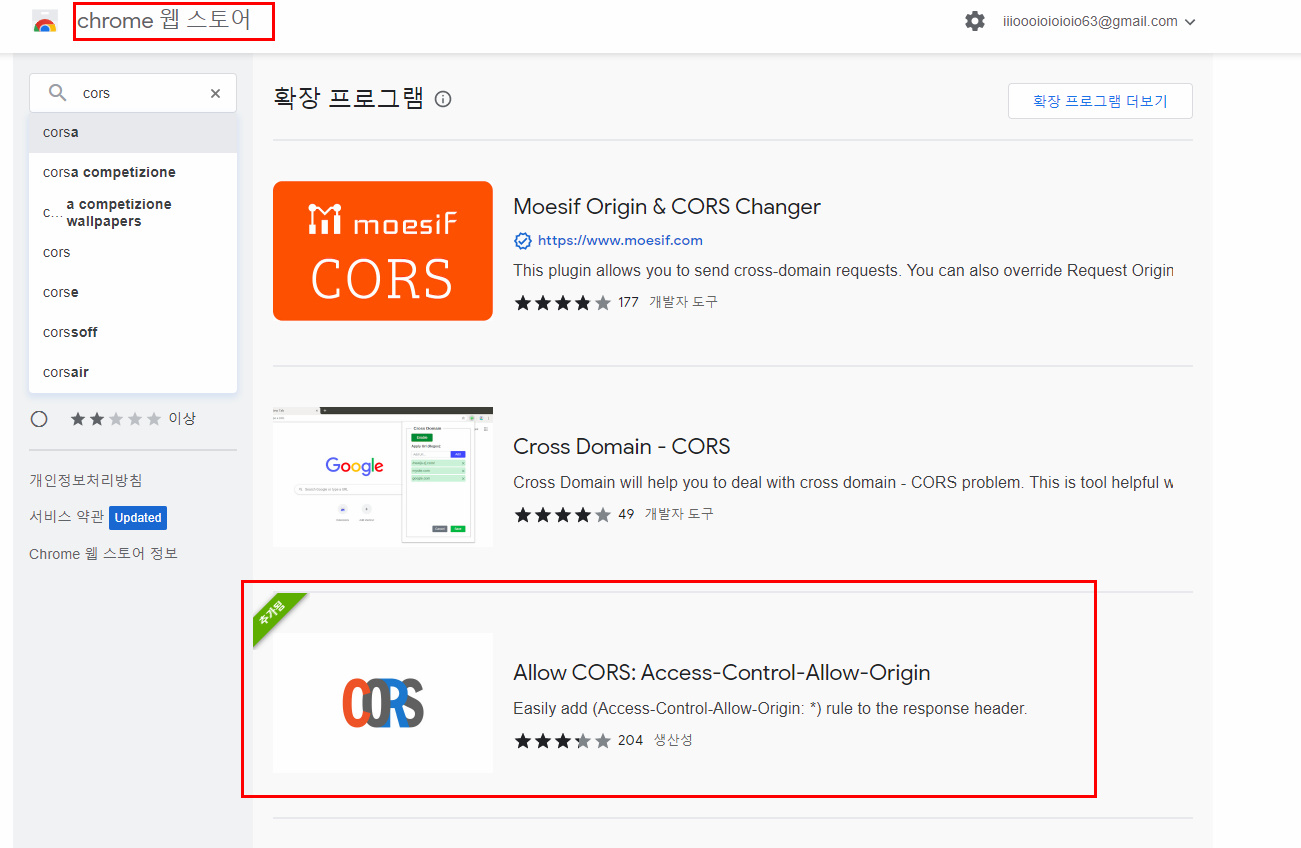
6. 웹스토어에서 CORS 다운로드하기 - 켜기


7. 개발자 도구 열어보니 잘 불러와졌다.
드롭다운없이 생성되는 경우 json으로 바꾼다.

8. 이 중에서 걸러낼 거 걸러내기
created() { //페이지 열자마자 바로 뿌리기 위해
axios.get(address) //axios로 주소 가져오고
.then((response) => {
console.log(response.data.response.body.items.item);
});
},
9. 화면에 배열대로 데이터 출력하기
✔️ data()의 변수 apts에 출력할 값을 넣기
created() { //페이지 열자마자 바로 뿌리기 위해
axios.get(address) //axios로 주소 가져오고
.then((response) => {
// console.log(response.data.response.body.items.item);
this.apts = response.data.response.body.items.item;
});
},
✔️ 기술문서에서 응답 메시지 명세에서 항목명 확인

✔️ table에서 v-for문을 돌려 차례대로 출력
💡개발자 도구를 열어보면, 응답 메시지 항목이 한글로 되어 있어서 한글로 가져옴
<div id="app">
<div id="result">
<table>
<tr>
<th>번호</th>
<th>아파트이름</th>
<th>층수</th>
<th>법정동</th>
<th>매매가격</th>
</tr>
<tr v-for="(apt, index) in apts" :key="index">
<td>{{index+1}}</td>
<td>{{apt.아파트}}</td>
<td>{{apt.층}}</td>
<td>{{apt.법정동}}</td>
<td>{{apt.거래금액}}</td>
</tr>
</table>
</div>
</div>
10. 출력 완료

'front-end > Vue.js' 카테고리의 다른 글
| Vue의 module타입 (0) | 2022.09.05 |
|---|---|
| axios 비동기처리, Promise, async, await (0) | 2022.07.20 |
| Vue.js 컴포넌트 (0) | 2022.07.11 |
| Vue.js 이벤트 (0) | 2022.07.08 |
| Vue.js 인스턴스 속성(methods, filter, computed, watch) (0) | 2022.07.07 |


